Last updated: June 5, 2023
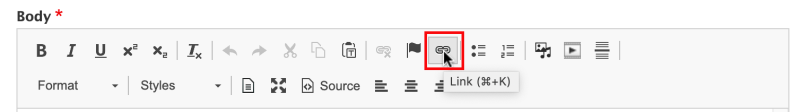
Highlight the text you want to link in your body field and then click the Link icon.

- Paste in your url in the URL field:
For links outside of your department's website, paste in the absolute url. (https:// in front)
Example: https://gibson.tulane.edu
For links within your department's website, paste in the relative url.
Example: /about/our-team
OR
Begin typing the title of the page you want to link to and it will autopopulate in the URL box.
To link to your department's home page, type / in the URL field.
Example: /
Option to open a linked file in a new window
Web Developers: Enable the Advanced Link module or LinkIt module on your site if you want that functionality in D9.
This option was left out of the default editor in D9 due to longstanding accessibility concerns about opening links in new windows. Since this is a WCAG AAA failure and we are only aiming to provide AA compliance, you may enable this optional feature as you see fit.
*Only web developers should enable/configure modules. If you need assistance, please contact the Web Comms team.
Button Links
- Highlight the text you want to link.
- Highlight your linked text and click the Styles dropdown menu on toolbar. Select "Button CB Style" from dropdown.
Note: You will not see the button within the body field. Once you Save the page, you'll see the button on the live page.
Anchor Links
Anchor links ‘jump’ a user to a specific part of a page. These can be helpful for pages with long blocks of text.
- Add a line break above the line where you want to add the anchor link.
- Put cursor in the line break space.
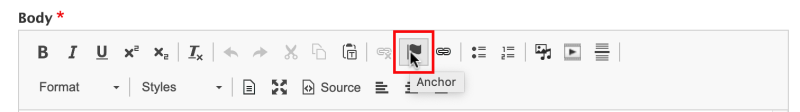
Click the Anchor icon (the flag icon on the editing toolbar).

- Enter a name for the anchor in the Anchor Name field.
Note: names should be one word and use all lowercase letters
- Copy the Anchor Name.
- Click OK.
- Highlight the text that will link to the anchor location.
- Click the Link icon on the editing toolbar:
To link to a location on the same page:
Enter a hashtag (#) and then paste in the anchor location name in the Link URL field.
Example: #locations
To link to a location on a different page within your department's site:
Enter the relative url path followed by a hashtag (#) and then paste in the anchor location name.
Example: /about#locations
