Hyperlinks allow you to link to pages on your own website as well as to external websites or resources. Links can be formatted as text links or buttons.
Link Best Practices
- Use specific and descriptive link text. Avoid vague phrases like “click here.”
- Make sure the link text clearly communicates what the user will find when they click it. The link should make sense even when read out of context.
- Do not use URLs as link text (www.example.com). Instead, use meaningful words that describe the content.
- Links should open in the same tab and window. Setting links to open in a new tab prevents the use of the back button to return to the previous page and can be disorienting for people using assistive technologies.
- Unless required by your style guide, avoid underlining regular text. Underlined content is often mistaken for a hyperlink.
- Use buttons for important call to action links (“Apply Now,” “Register,” “Give”) to help them stand out. Do not use buttons for standard navigation links to other content pages on your site.
- Limit the number of links per paragraph to avoid overwhelming readers.
- Test your links regularly to ensure they aren’t broken or outdated.
Internal Links
Internal links point to other pages within your own website. These should never open in a new tab or window.
To add an internal link in Drupal:
- Highlight the text you want to use as a link.
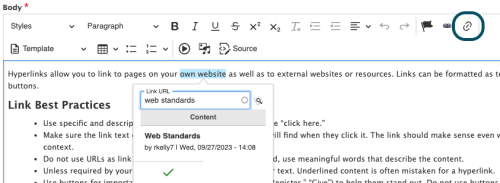
- Click the "Link" icon in the content editor toolbar.
- In the "Link URL" field, begin typing the title of the page you want to link to. A list of matching pages will appear.
- Select the appropriate page and click the green checkmark icon to add the link.

When you update the title and URL of a page, Drupal will automatically create a redirect from the old URL to the new one. Adding internal links by searching for the page title helps reduce the risk that the link will break in the future. When adding internal links, avoid using the full url path and utilize the relative path (/drupal-guide/web-content-management/adding-links instead of https://communications.tulane.edu/drupal-guide/web-content-management/a…) or search for the page title.
External Links
External links point to pages or resources that are not on your site.
To add an external link in Drupal:
- Highlight the text you want to use as a link.
- Click the "Link" icon in the content editor toolbar.
- Enter the full URL in the "Link URL" field.
- Click the green checkmark icon to add the link.
Button Links
Buttons should be used for action links like "Apply Now" and "Subscribe."
To add an button link in Drupal:
- Add an internal or external link as described above.
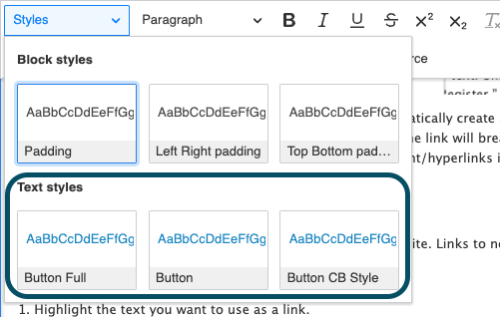
- Highlight your linked text and expand the "Styles" dropdown menu on the toolbar.
- Select Button CB Style from the dropdown options. You will not see the button within the body field. Once you Save the page, you'll see the button on the live page.

Advanced Link Features
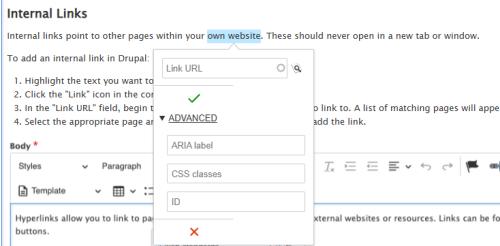
If you're adding a link or button with vague or repeated text like “Read more” or “View now,” use the ARIA label field in the Advanced link options to give more context.
For example, if you have several "Apply Now" call-to-action links that lead to different job postings, include the title of each job in the ARIA label to provide additional context for the user.
Keep ARIA labels clear and specific - they help screen readers describe what the link does. You don’t need to repeat what's already in the visible text. For example, if the link text says “Download the PDF,” you don’t need to add "“Download the PDF" to the ARIA label.

Anchor Links
Anchor links, or in-page links, allow users to navigate to a specific section within the same page.
