The Media Library icon allows users to:
- upload new images
- browse the media library for existing images
- upload new documents (PDFs)
- resize and crop images within the media library
Please do not use the Media Library to upload videos. Use the Video Embed icon to add videos to your page.
Adding a New Image to the Page
To maintain fast page load times, aim to keep individual image files under 200–250 KB, and total image weight per page below 1 MB when multiple images are used. Learn more about preparing site content.
- Make sure that the Body Field's text format is toggled to Full HTML
- Place your cursor at the start of the line where you want the image added
Click the Insert from Media Library icon

Click the Select files button under Add File

- Browse your computer and select the compressed/cropped image
- Add the required alternative text. Alternative text is important for accessibility as it describes the content or purpose of images
- Add title text (optional). Title text is used as a tool tip when the user hovers the mouse over the image
Click the blue Save and Select button

Click the blue Insert Selected button

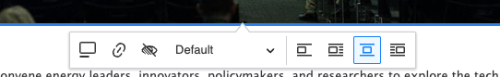
Click on the image to access editing options for size, alignment, and alternative text. To adjust the image size, click the Default dropdown (located to the left of the alignment buttons) and select a size from the available options, such as CKE Media Resize Large, CKE Media Resize Medium, etc.

- Click the blue Save button at the bottom of the page once done
Adding an Existing Media Library Image to the Page
- Place your cursor at the start of the line where you want the image added
- Click the Insert from Media Library icon
- Below the Add File dialog box, either type in the image file name in the Name search field or scroll through the image library
- Select the image and click the blue Insert Selected button
- Click on the image to access the image edit options to adjust the size, alignment or alternative text of the image.
- Click the blue Save button at the bottom of the page once done
Uploading a PDF
Whenever possible, content should be added to your site as standard web content rather than as a PDF. PDFs can reduce accessibility for users who rely on assistive technologies, create a poor experience for mobile users, and are not as easily indexed by search engines. They are also harder to maintain and track. It is difficult to know how often a PDF is viewed or whether it contains outdated information. If the information is temporary or subject to frequent changes, web content is often a better option.
If the content must be uploaded as a PDF, keep the following best practices in mind:
- Ensure the PDF is accessible. Use heading structure, alt text for images, readable fonts, and proper tagging so screen readers can interpret the document correctly.
- Use a descriptive, human-friendly file name. Save the file using lowercase letters, no spaces, and use underscores (for example, project_regulatory_document.pdf).
- When linking to the PDF, use descriptive link text ("Download the Project Regulatory Document (PDF)”) instead of generic language like “Click here.”
- Provide a summary. Consider summarizing the contents of the PDF on the webpage to help users decide if they need to download it.
- Keep file sizes small. Large files can slow down page load times and frustrate users. Aim for a file size under 1 MB whenever possible.
There are two common ways to add a link to a PDF in Drupal - uploading the file to Drupal or linking to the file in Box. Whichever method you choose, be sure to use descriptive link text so users know what they’re clicking on.
Upload a PDF to Drupal
Document Media Type
- Log in to your Drupal site.
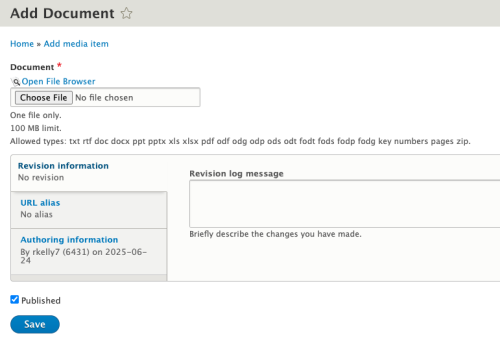
- Navigate to Content > Media > Add media.
- Select "Document" as the media type.
Click Choose file, locate your PDF, and click Open. Click Save to upload the file.

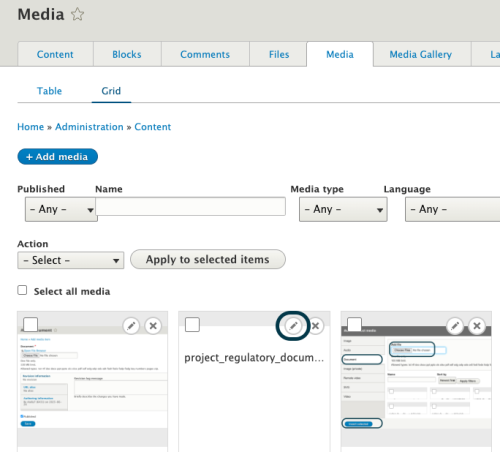
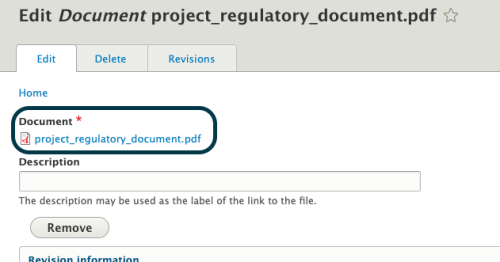
In the Media Library, find the PDF you just uploaded and click the pencil icon to open the Edit Document screen.

Copy the File URL (you’ll use this to create the link).

- Go to the page where you want to link to the PDF.
- Use the CKEditor link tool to insert the copied URL to your descriptive link text.
Tip: This method is recommended if you want to manage PDFs through the Media Library and reuse them across multiple pages.
IMCE File Browser
- Highlight the text you want to use as the link (descriptive link text).
In the CKEditor toolbar, click the "Insert file links using IMCE File Manager" icon.

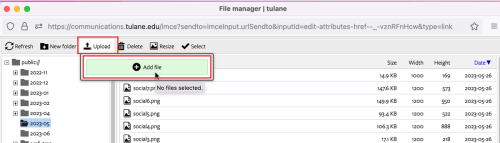
In the IMCE File Browser, wait for the public:// directory to load—it may take a moment. Click Upload in the IMCE window, then click the green + Add File button.

- Select and upload your PDF file. Once uploaded, the PDF will appear in the file list and be automatically highlighted.
- Click Select at the top of the IMCE window. The PDF link will be inserted into your selected text.
- Click Save to update the page.
Note: This method is convenient for one-time or page-specific uploads but is not connected to the Media Library.
Share a PDF from Box
You can share a link to a PDF uploaded to Box instead of uploading the file directly to your Drupal site. One advantage of using Box is that you can replace the file with an updated version without changing the link. In contrast, Drupal typically assigns a new file name to each upload, which means you would need to update any links to the file each time you make a change.
- Upload your PDF to Box and ensure the sharing options are set appropriately. Check out the Box resources provided by IT for more information.
- Copy the "Share Link" in Box and use this URL to link to the file from your Drupal page.
Media Editing and Cropping Tools
To resize or crop an image, please read the Media Editing and Cropping Tools user guide here.
