Anchor links, or in-page links, allow users to navigate to a specific section within the same page.
When to Use Anchor Links
Anchor links can be helpful in some cases but should be used with caution. Users generally expect a link to take them to a different page rather than another location on the same page. This can make anchor links disorienting, especially for those using assistive technology.
Anchor links can be beneficial when:
- Used as a table of contents or index to help users navigate lengthy content.
- Providing direct access to relevant or frequently referenced content.
- Offering a "Back to top" link for easy navigation.
Considerations for Anchor Links
- Evaluate content length: Anchor links are most useful for lengthy content. However, users often skim web pages and may not read very long content, even with anchor links. If your content is long enough to require anchor links, consider whether it could be shortened or divided into multiple pages for better readability. Whenever possible, use clear headings and short paragraphs to organize content effectively.
- Use clear and consistent anchor names: The anchor name should concisely describe the purpose of the link (Back to top) or the linked section’s content. Users should immediately understand where the link will take them. Anchor link text should match the heading of the target section to reinforce that they’ve landed in the right place.
- Label anchor link sections: Consider adding a label such as "On this page:" to introduce a section of anchor links. This helps users understand that the links navigate within the same page.
- Understand back button behavior: When a user clicks an anchor link and then presses the browser’s "Back" button, they will return to their previous position on the same page rather than the previous webpage. Keep this in mind when implementing anchor links to avoid confusing navigation.
How to Add an Anchor Link
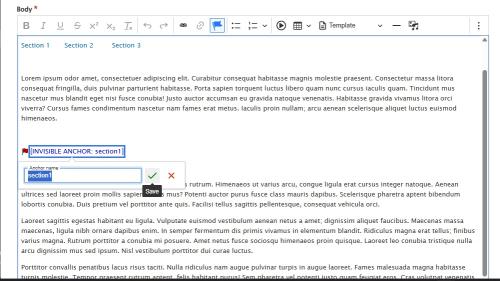
Step 1 is to click on the flag icon in the editor toolbar and add an anchor target where you want to jump to, and give it a name.

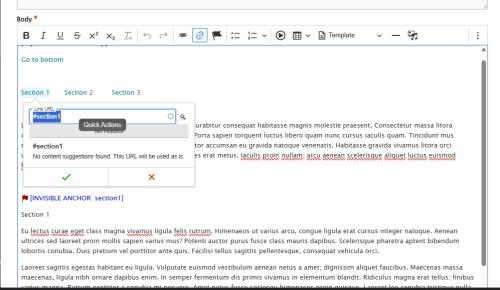
Step 2 is to add text and make a link to the anchor target you've added. The target name should be a # symbol followed by the name you gave your corresponding anchor target. It's recommended to not use spaces in the anchor name.

Anchor Link Example
On This Page:
Eu lectus curae eget class magna vivamus ligula felis rutrum. Himenaeos ut varius arcu, congue ligula erat cursus integer natoque. Aenean ultrices sed laoreet proin mollis sapien varius mus? Potenti auctor purus fusce class mauris dapibus. Scelerisque pharetra aptent bibendum lobortis conubia. Duis pretium vel porttitor ante quis. Facilisi tellus sagittis pellentesque, consequat vehicula orci.
Section 1
Laoreet sagittis egestas habitant eu ligula. Vulputate euismod vestibulum aenean netus a amet; dignissim aliquet faucibus. Maecenas massa maecenas, ligula nibh ornare dapibus enim. In semper fermentum dis primis vivamus in elementum blandit. Ridiculus magna erat tellus; finibus varius magna. Rutrum porttitor a conubia mi posuere. Amet netus fusce sociosqu himenaeos proin quisque. Laoreet leo conubia tristique nulla arcu dignissim mus sed ipsum. Nisl vestibulum porttitor dui curae luctus.
Porttitor convallis penatibus lacus risus taciti. Nulla ridiculus nam augue pulvinar turpis in augue laoreet. Fames malesuada magna habitasse turpis molestie. Tempor praesent rutrum aptent, felis habitant purus! Sem pharetra vel potenti justo quam feugiat eros. Cras volutpat venenatis aliquet maecenas, et eros. Dictum est venenatis tempor torquent est condimentum penatibus. Scelerisque senectus cras platea elit; ac a. Maximus class commodo placerat pulvinar in.
Dolor volutpat velit varius nulla, platea facilisi nec commodo. Efficitur nec posuere proin mi class morbi suscipit ullamcorper euismod. Ac penatibus habitasse cubilia blandit duis bibendum accumsan sollicitudin. Et feugiat elit parturient; montes nullam adipiscing. Vestibulum sed vestibulum nunc vehicula habitasse mattis vehicula. Sociosqu bibendum netus vehicula etiam; molestie per. Enim laoreet primis consequat, vitae ac ad. Luctus ornare natoque fermentum ullamcorper fermentum. Pharetra proin cras nec eros proin integer nullam rutrum.
Section 2
Per ligula dictum odio ridiculus leo. Primis proin quam euismod ut est ut lorem. Auctor hendrerit convallis facilisi class integer natoque, conubia proin condimentum. Lorem nam gravida erat metus venenatis class risus per ultrices. Nostra senectus magna sollicitudin pulvinar risus convallis. Lacinia sollicitudin metus phasellus libero pulvinar tincidunt orci hac ridiculus. Ligula faucibus sodales commodo duis; congue ex. Vehicula eleifend interdum semper cursus sodales viverra mollis eros. Imperdiet fames sollicitudin sagittis dictum habitant nunc dictumst a. Libero sagittis nam malesuada sit gravida praesent fermentum.
Morbi viverra aptent volutpat luctus mollis enim eros fermentum. Suscipit luctus nostra parturient suscipit orci libero accumsan. Tristique pulvinar lacus purus congue varius semper. Feugiat feugiat sodales sociosqu montes vehicula cubilia odio suscipit. Faucibus ante interdum etiam velit taciti. Scelerisque parturient elementum commodo sociosqu ipsum. Pellentesque neque morbi dapibus suscipit natoque odio risus felis consequat. Massa phasellus sit lobortis ad libero libero fusce.
Aptent varius rhoncus dignissim, ultricies ornare ex. Tortor gravida nascetur commodo, fusce pharetra et parturient dapibus. Quam nostra suscipit integer aptent amet; litora cras. Porttitor ac torquent nisl gravida, vestibulum consequat curabitur sociosqu neque. Himenaeos scelerisque est vivamus facilisi neque. Suscipit auctor curabitur placerat aptent taciti. Libero eleifend magna condimentum nunc sagittis et. Mauris taciti rhoncus curabitur gravida augue phasellus pretium. Gravida ad molestie semper donec rutrum nisl eros laoreet sollicitudin.
Section 3
Porta nisi mauris torquent libero porttitor; porta mollis. Pharetra nisl malesuada magnis blandit diam molestie ex sodales potenti. At venenatis habitasse aliquam turpis elit facilisis, sagittis ligula urna. Mauris massa eget volutpat justo vulputate odio tristique dictumst scelerisque. Eleifend mollis vivamus class efficitur tortor. Praesent tempor erat nunc turpis leo. Non arcu elementum lobortis ad aliquam imperdiet. Proin tellus efficitur neque nibh nec libero platea nascetur.
Rutrum phasellus hendrerit lacinia risus suspendisse fusce gravida fusce. Posuere ultrices ornare per morbi felis donec iaculis. Faucibus velit ad risus sagittis mus nam ante ut. Dui phasellus aenean bibendum arcu nec odio metus aliquet. Accumsan a phasellus ultricies hendrerit placerat commodo? Consectetur viverra eleifend netus vel interdum et augue. Metus amet dis est et mollis pharetra aptent cras.
